
今回は Microsoft Viva Connections ダッシュボードの設定のメモ書きです。
Teams の Viva Connections アプリの設定手順まで書こうと思ったら、ダッシュボードので意外と長くなってしまったので、今回はダッシュボードの設定までとなります。
SharePoint のホームサイトが必要
Viva Connecter を設定するにはホームサイトが必要です。
ホームサイトの設定方法は前回の Blog を参考に頂ければと思います。
Viva Connections ダッシュボードを設定する
手順はこちらのDocsを参考に進めます。
docs.microsoft.com
ダッシュボードを作成する
SharePointのホームサイトを開いて、設定から「Viva コネクションのセットアップ」をクリック

「+ダッシュボードを作成」をクリック

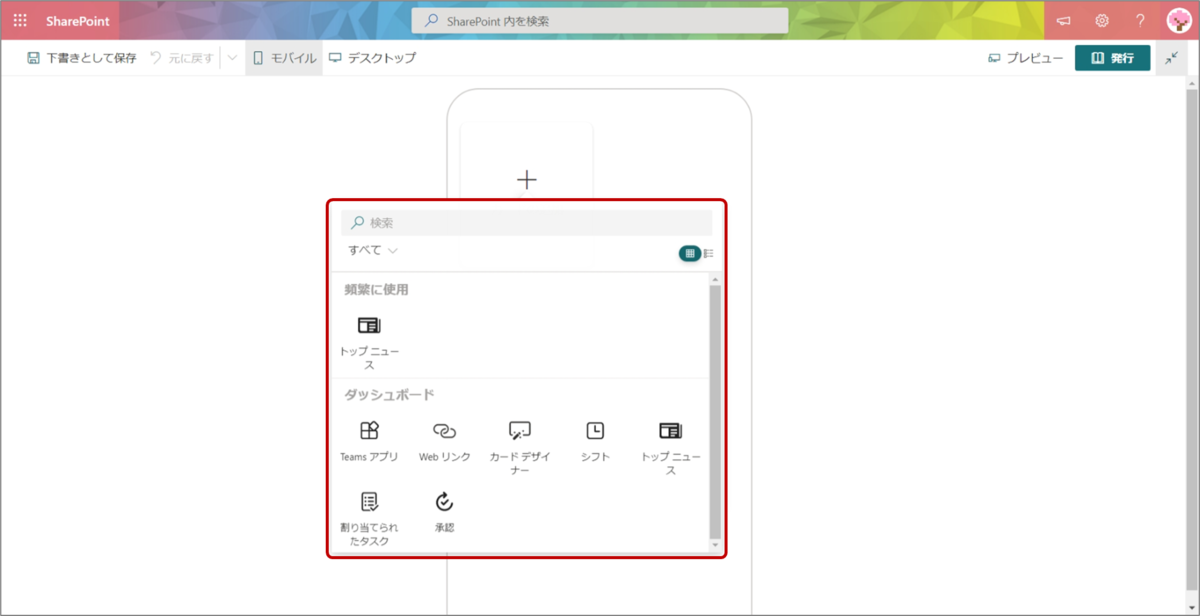
「カードの追加」からカードを追加します。
左上の「モバイル」や「デスクトップ」はデバイスごとの見え方の違いです。

好きなカードを選択して追加していきます。

カードの鉛筆アイコンで設定を変更できます。
「ターゲットとなる対象ユーザー」の項目を設定すると、特定のグループに表示できます。対象ユーザーと記載があるが、グループを指定する点に注意。
(参考: Docs 対象ユーザーのターゲット設定をカードに適用する)

プレビューを確認する
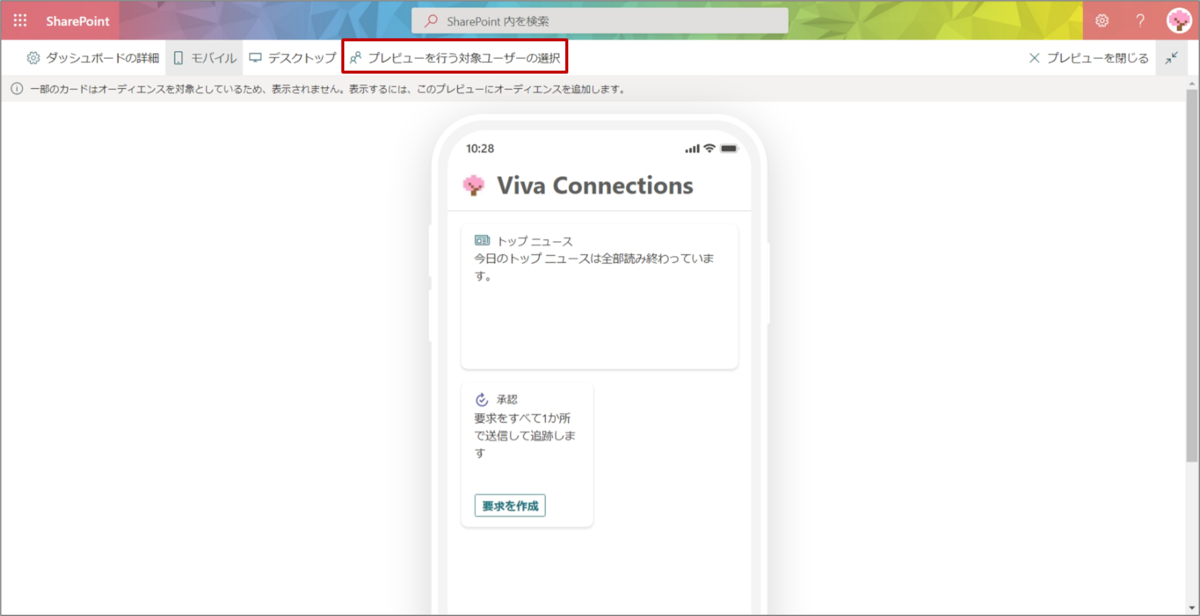
右上の「プレビュー」をクリックすると、ダッシュボードのプレビューが確認できます。

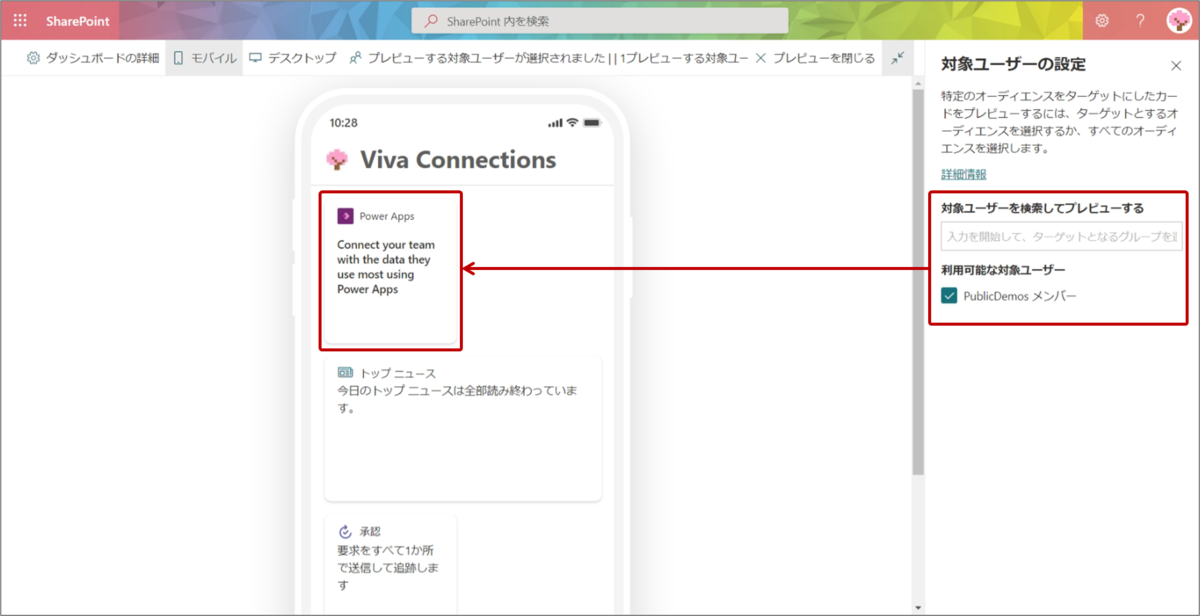
「ターゲットとなる対象ユーザー」の設定が入っていると、そのカードが表示されません。「プレビューを行う対象ユーザーの選択」をクリックすると、グループごとにどのように表示されるか確認できます。

カードに設定したグループにチェックを入れるとグループごとの見え方が確認できます。

発行する
右上の「発行」をクリックして発行します。

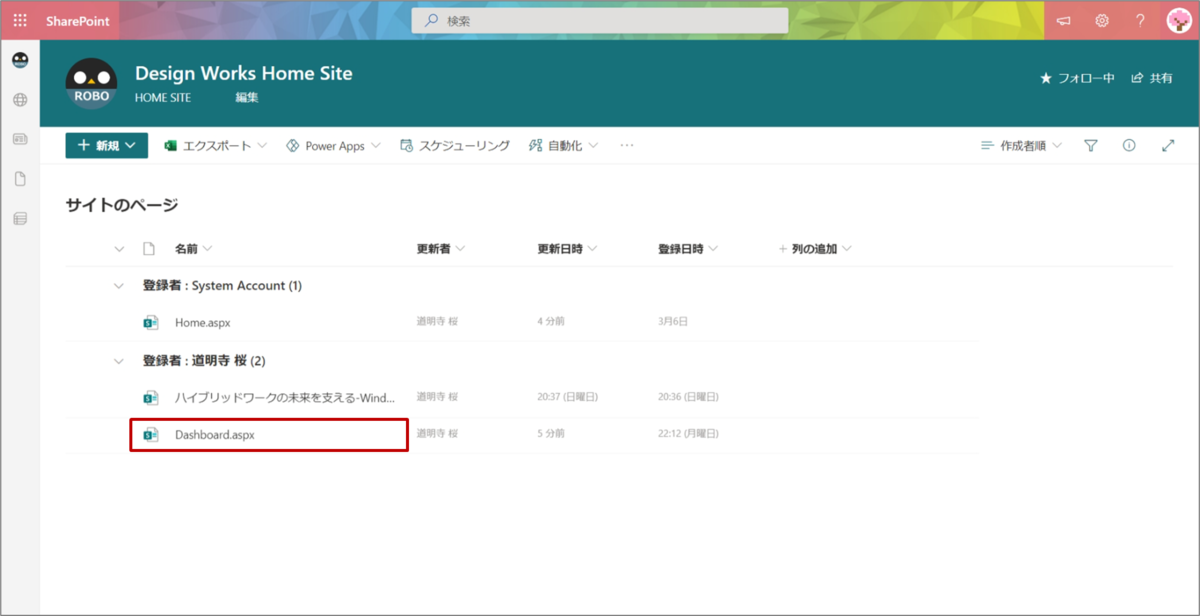
「発行」を押すとこうなる。

サイトコンテンツのサイトページを開いてみると作成したダッシュボードが保存されています。

ホームサイトにダッシュボードを配置する
手順はこちら。
docs.microsoft.com
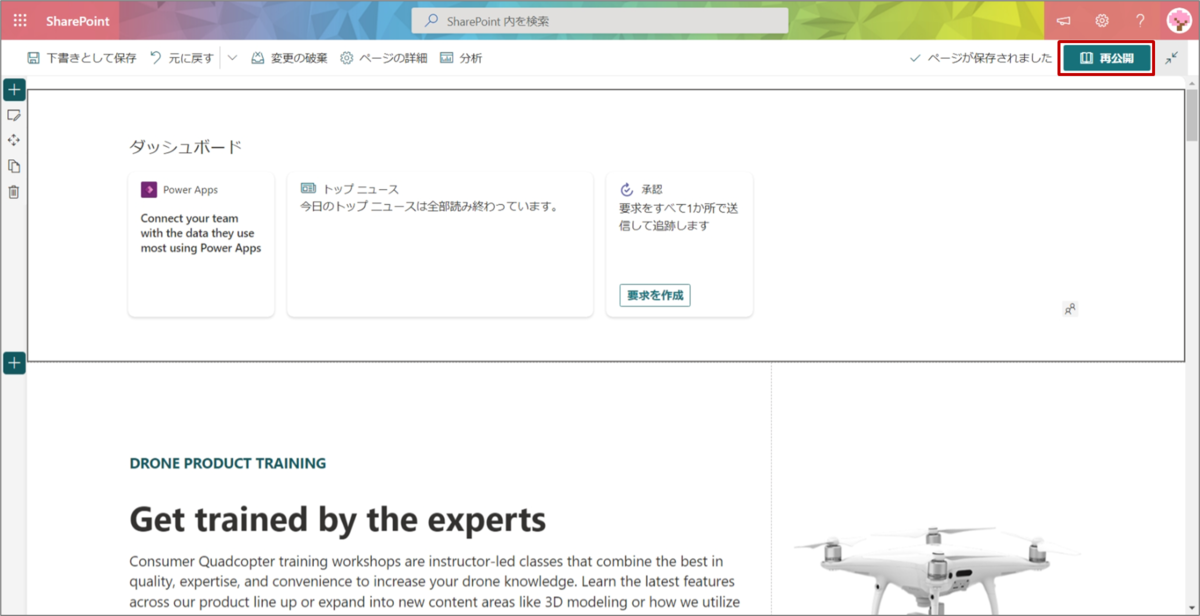
ホームサイトを編集します。

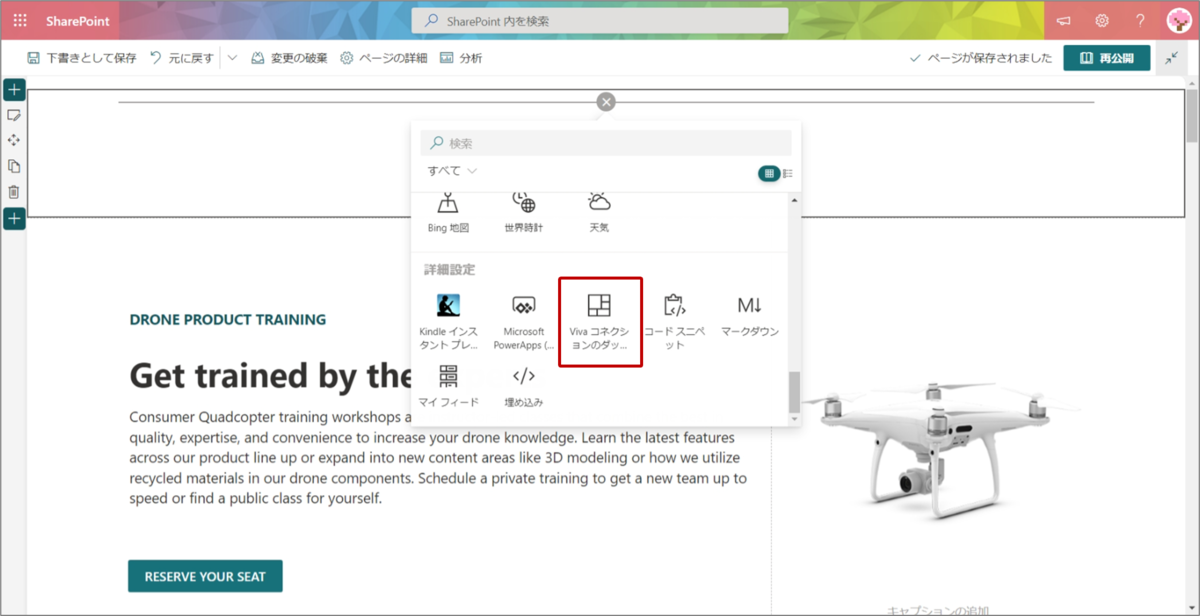
「+」ボタンからパーツを追加します。

「Viva コネクションのダッ…」をクリックして追加します。

「再公開」ボタンで設定を反映して公開します。

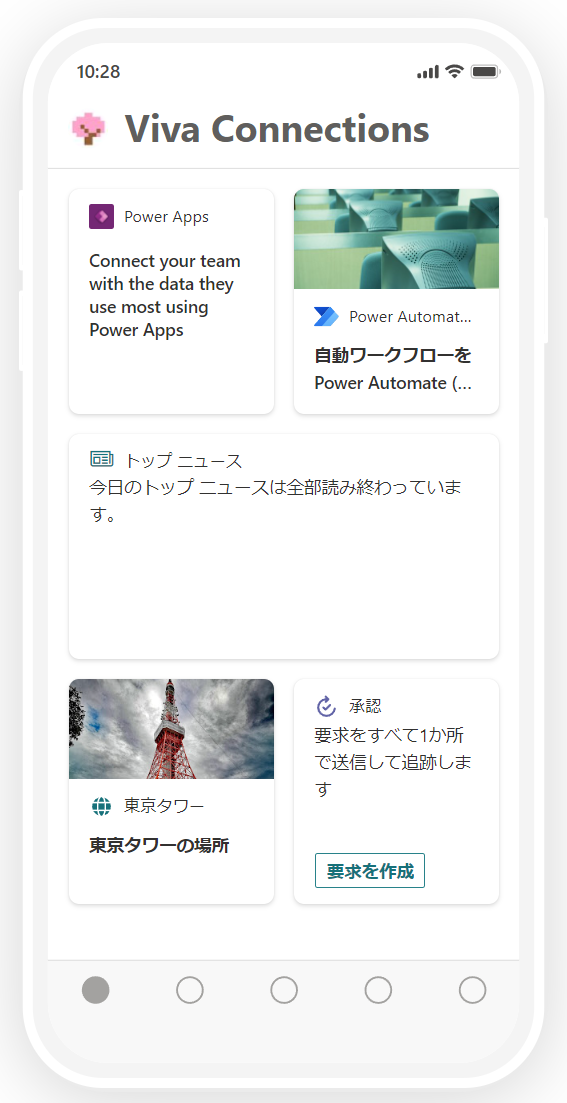
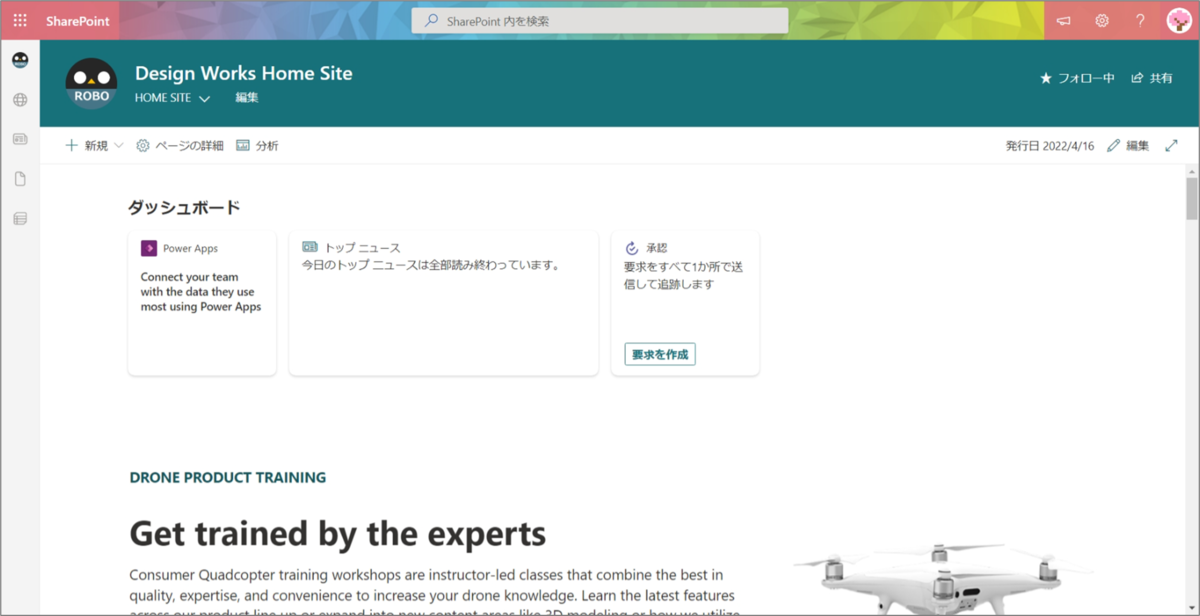
ホームサイトにダッシュボードが配置できました。

さいごに
ダッシュボード標準のカードは少ない気がしますが、Teamsアプリを設定できたり、サードパーティ製カードや開発で増えていくのかなぁと思います。Teams の Microsoft Viva Connections アプリを設定すると、スマートフォンから簡単にダッシュボードにアクセスできるでこの点が便利に使えそうです。
画像を多く使うと見栄えが良くなります(Power Automateと東京タワーはWebリンクのカードをつかってみました)。コンテンツ大事だなぁ。