
気ままに勉強会 #56 で、LT(というにはかなり長い時間をつかってしまいもうしわけございません。)で登壇させて頂きました。
気ままに勉強会で発表したのと違うのは、フロー実行時の当月と翌月を取得するようにしています。
こっちの方がわかりやすくしたつもりなんですが、どうかなぁ。
解説していきます。
- connpass API 有料化(2024/08/15 追記)
- connpass API の仕様
- フローの全体
- 当月と今月を変数の格納する
- グループIDのでイベントの取得
- 現在時刻より、未来のイベントにフィルターする
- データの順番の変更
- 必要なデータを選択しつつ、データを加工する
- オブジェクトを改行を挟みながら1行テキストに変換する
- 改行コードで結合してテキストを生成する
- さいごに
connpass API 有料化(2024/08/15 追記)
connpass API が有料化しました。
コミュニティや個人向けには無償で利用でき(要固定IP、要申請)ますが、Power Automate のクラウドフローから直接は接続エンドポイントが複数あるためできません。
固定IP(グローバルIP)を取得し、デスクトップフローから取得するなどを検討ください。
※2024/08/15(木)追記
connpass API の仕様
connpass API はこちらに記載があります。
connpass.com
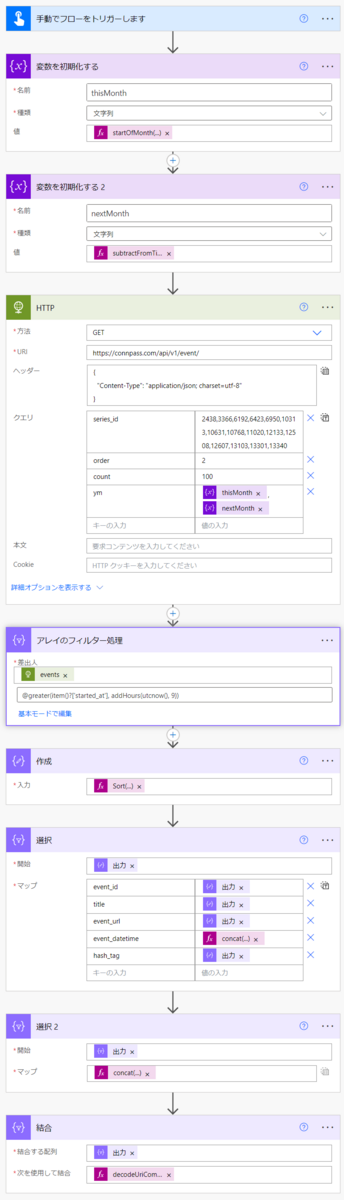
フローの全体
1トリガーと8アクションで作成できます。

当月と今月を変数の格納する
connpass API では、今月と当月を202305や202306などのような記述で、月を指定して情報を取得できます。
まずは、フロー実行時の今月と来月を 変数を初期化する アクションを利用して定義します。
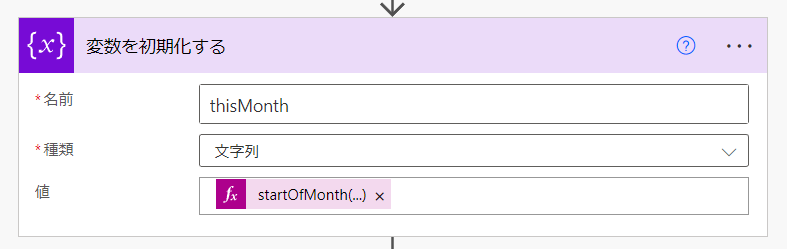
今月
utcnow() でUTCでの現在時刻に日本のタイムゾーンの9時間を足して、その月の1日目を取得し、フォーマットを yyyyMM 形式に設定しています。
名前
thisMonth
種類
文字列
値 ※値 にそのまま貼り付けてください。
@{startOfMonth(addHours(utcnow(),9),'yyyyMM')}

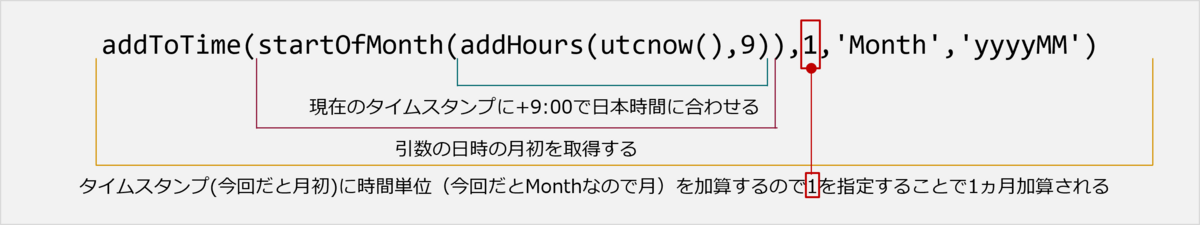
来月
addToTime 関数はタイムスタンプに指定した時間単位(秒:"Second"、分:"Minute"、時: "Hour"、日:"Day"、週: "Week"、月: "Month"、年: "Year"
)を加算できます。
この関数を利用して、翌月の月初を取得して、compass API のフォーマットに合わせます。
この関数が便利なのは、2023年2月1日に1ヵ月加算すると2023年3月1日になるところです。
1ヵ月という単位は、28日、29日、30日、31日とタイミングよって違いますが、月を指定すれば月の単位で加算できますので、

名前
nextMonth
種類
文字列
値 ※値 にそのまま貼り付けてください。
@{subtractFromTime(startOfMonth(addHours(utcnow(),9)),-1,'Month','yyyyMM')}
グループIDのでイベントの取得
HTTP アクションを使います。
HTTP アクションはPremiumコネクタなのでスタンドアロンライセンスが必要です。
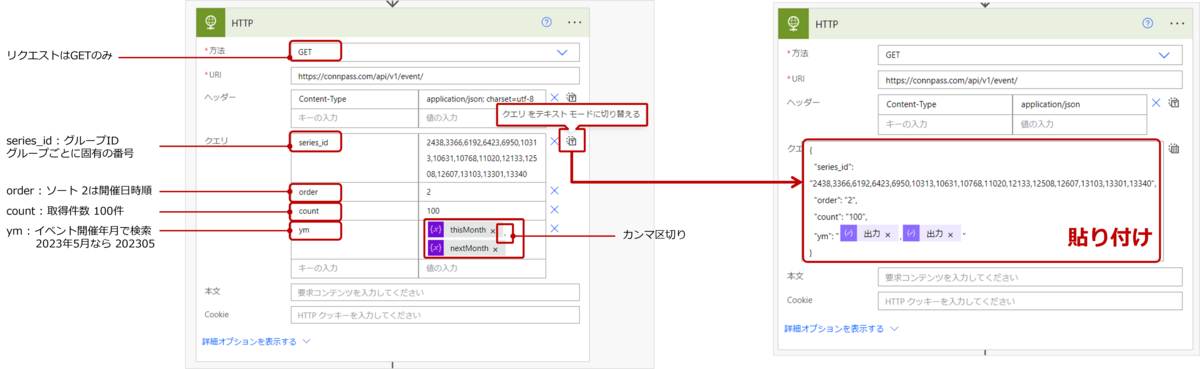
クエリは「クリエをテキストモードに切り替える」をクリックして貼り付けると簡単です。
方法
GET
https://connpass.com/api/v1/event/
ヘッダー
{ "Content-Type": "application/json; charset=utf-8" }
クエリ ※ クリエをテキストモードに切り替えるに変更して貼り付けてください。
{ "series_id": "2438,3366,6192,6423,6950,10313,10631,10768,11020,12133,12508,12607,13103,13301,13340", "order": "2", "count": "100", "ym": "@{variables('thisMonth')},@{variables('nextMonth')}" }

取得しているグループについては、こちらのBlogで紹介しています。
flali.hatenablog.com
現在時刻より、未来のイベントにフィルターする
今月のイベントでクエリを投げているので、今月すでに終了したイベントまで取得しています。
これから開催予定のイベントを取得したいので、現在時刻より後の開催日時の (現在時刻より開始日時が大きい)イベントにフィルターします。
HTTPアクションに対して、JSONの解析アクションを入れていないので、差出人の部分は手動で指定する必要があります。
値の選択部分の 'started_at' も動的コンテンツが使えないため、手動で設定します。下記の内容はそのまま貼り付けできるように記載しています。
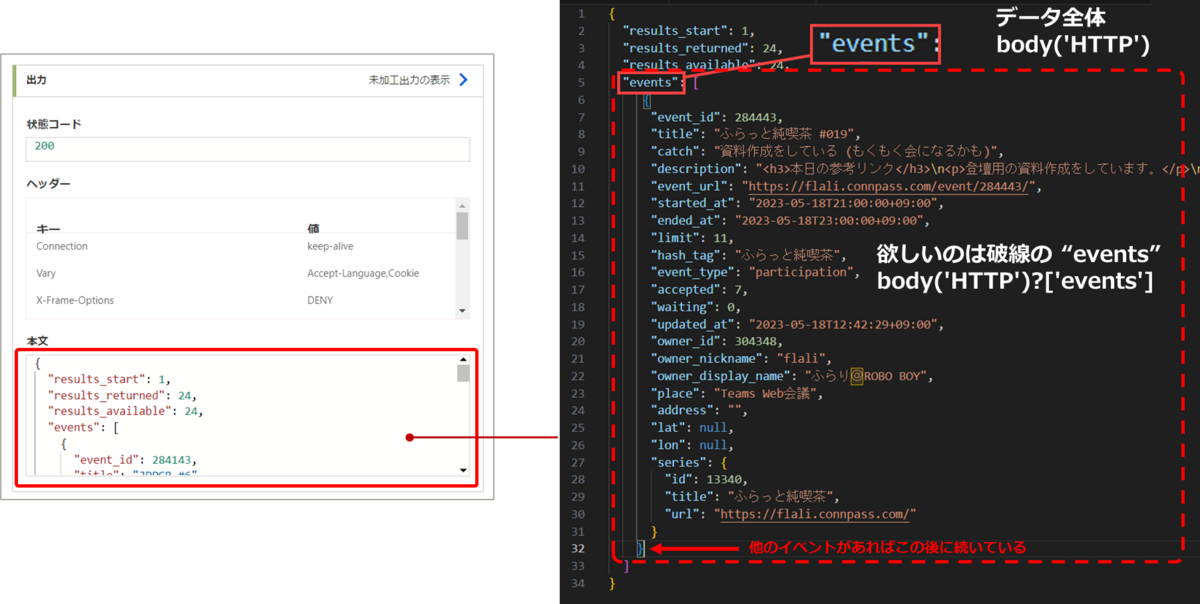
差出人 ※HTTPアクションのbody > events を指定します。
@body('HTTP')?['events']
値の選択 ※詳細設定モードで貼り付けてください。
@greater(item()?['started_at'], addHours(utcnow(), 9))
HTTPアクションのbodyの配下の events が必要。

データの順番の変更
直近のイベントを上に表示するために、Sort関数で昇順に変更します。
作成アクションを使って設定します。
※ソートするには全件評価しないといけないけど...この関数の負荷ってどのくらいなのかしら?
入力
@{Sort(body('アレイのフィルター処理'), 'started_at')}
必要なデータを選択しつつ、データを加工する
選択 アクションを利用して、後続のアクションで必要なデータに絞ります。
また、Apply to each を使わずに、データを加工することもできます。
開始日時をevent_datetimeとし、「2023/05/28 日 20:00 - 2023/05/28 日 21:00」のデータに加工しています。
開始 ※1つ前の手順の作成アクションを追加します。
@{outputs('作成')}
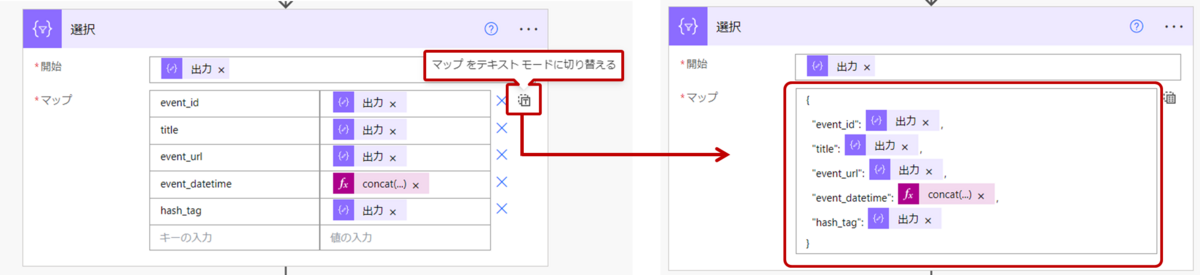
マップ ※マップはテキストモードにして貼り付けます。
{
"event_id": @{item()['event_id']},
"title": @{item()['title']},
"event_url": @{item()['event_url']},
"event_datetime": @{concat(formatDateTime(addHours(item()['started_at'], 9), 'yyyy/MM/dd ddd HH:mm', 'ja-JP'), ' - ', formatDateTime(addHours(item()['ended_at'], 9), 'yyyy/MM/dd ddd HH:mm', 'ja-JP'))},
"hash_tag": @{item()['hash_tag']}
}

event_datetime のデータ加工の内容
開始日時と終了日時を concat 関数で繋げています。
formatDateTime で日本の日時に変更しています。
concat(formatDateTime(addHours(item()['started_at'], 9), 'yyyy/MM/dd ddd HH:mm', 'ja-JP'), ' - ', formatDateTime(addHours(item()['ended_at'], 9), 'yyyy/MM/dd ddd HH:mm', 'ja-JP'))
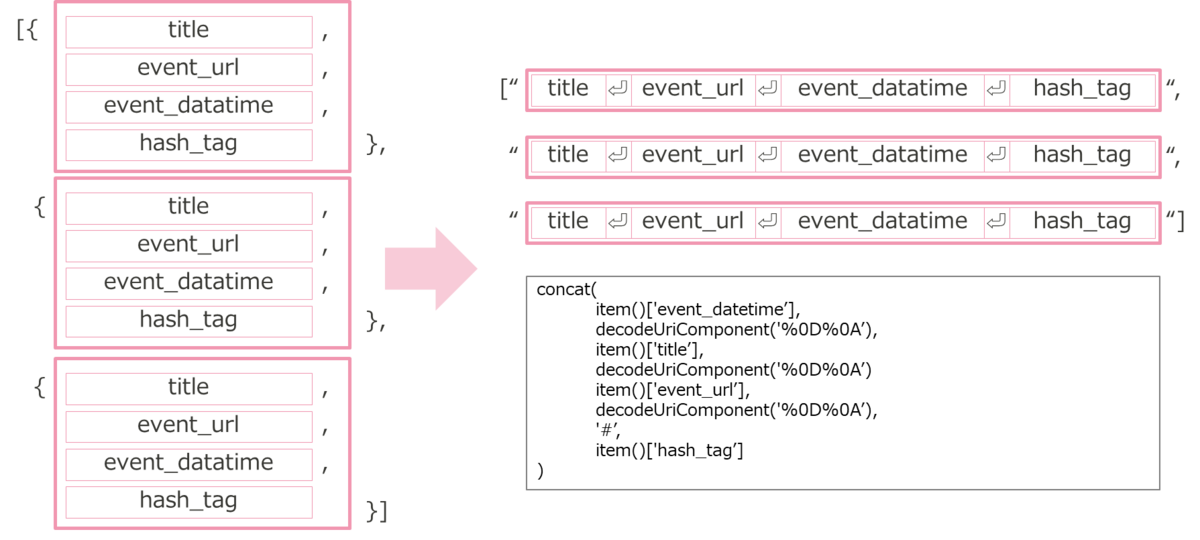
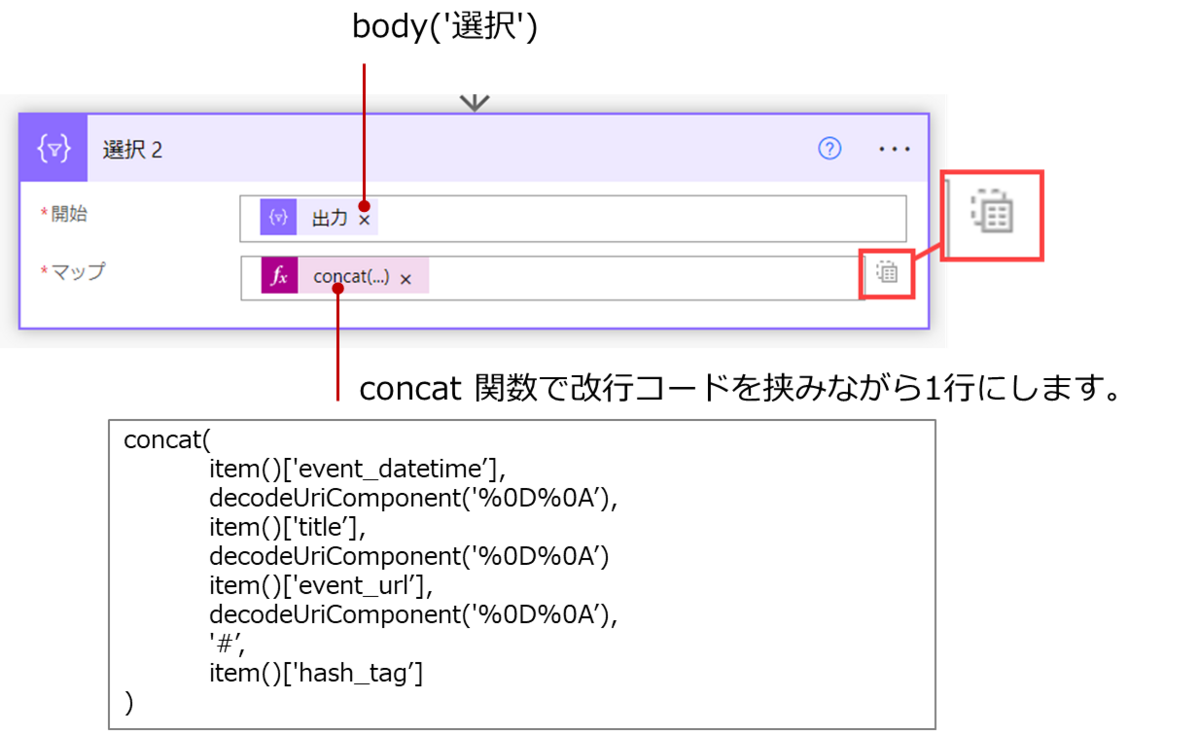
オブジェクトを改行を挟みながら1行テキストに変換する
ここからはデータをどう取り扱うかなのでお好みに加工してみてください。
私はテキストデータが欲しかったので、選択アクションを使い改行コードを挟みながら1行テキストのデータに変換しました。
こういうふうにしたい。

開始
@{body('選択')}
マップ ※マップはテキストモードして貼り付けます。
@concat(item()['event_datetime'], decodeUriComponent('%0D%0A'), item()['title'], decodeUriComponent('%0D%0A'), item()['event_url'], decodeUriComponent('%0D%0A'), '#', item()['hash_tag'])

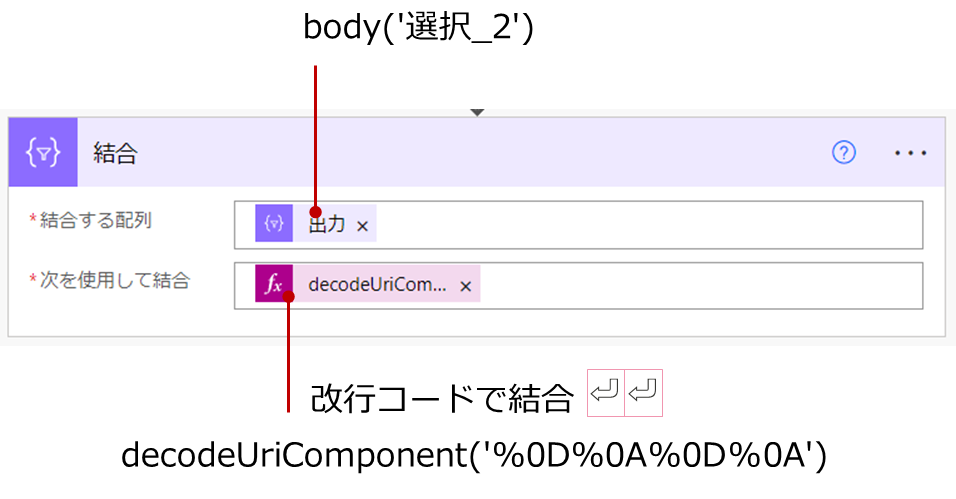
改行コードで結合してテキストを生成する
データがまだ、配列になっているので、結合アクションで改行コードを指定してテキストデータを作成します。
結合する配列
@{body('選択_2')}
次を使用して結合
@{decodeUriComponent('%0D%0A%0D%0A')}

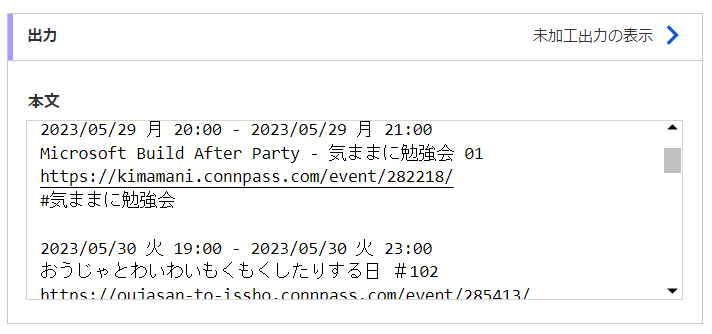
実行すると、ほしい形式でデータが作成されています。

さいごに
短いフローでもらくちんになりますね。(組み合わせていくと長くなるかも)
同じことを実現するフローでも、なんどもやっているうちにこうしたほうがいいかなぁと試してみると、違うアプローチもみえてきて面白いですね。